| Ders 2 - General > Http Basics | |||||
| Webgoat uygulamasının General ünitesinde yer alan ilk dersimiz Http Basics, yani Http Temelleri üzerinedir. Bu ders ile Webscarab'ın kullanılışını ve http iletişimini bir nebze öğrenmiş olacaksınız. Bu derste bunların yanısıra önceki derste tanıtılan butonlara da tekrar değinilecektir.
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Her derste Dersin Hedefi başlıklı yazı bölümü yer alacaktır. Dersin Hedefi bölümü WebGoat uygulama arayüzünde yapacağınız görevlerden - mesela yapılması gereken siber saldırıdan - bahsedecektir. Bu blogdaki webgoat yazılarının Dersin Hedefi bölümünü okuduğunuz takdirde yazıya devam etmeyiniz ve dersi verilen bilgiler ışığında kendi başınıza tamamlamaya çalışınız. Eğer ingilizcenize güveniyorsanız bu bölümü Webgoat arayüzündeki Lesson Plan adlı butona tıklayarak da okuyabilirsiniz. Açıklamalar başlıklı bölümde derste geçen kavramlardan, ekstra bilgilerden bahsedilecektir. Dersin Çözümü başlıklı bölümde ise dersi nasıl başarıyla tamamlayacağınızdan bahsedilecektir. 
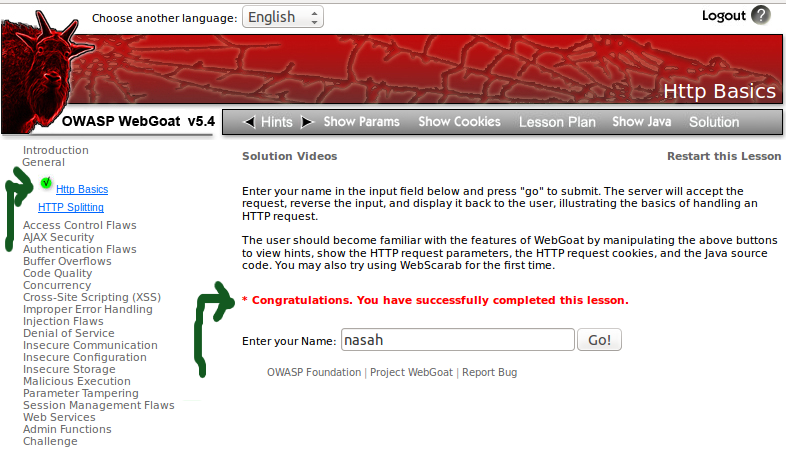
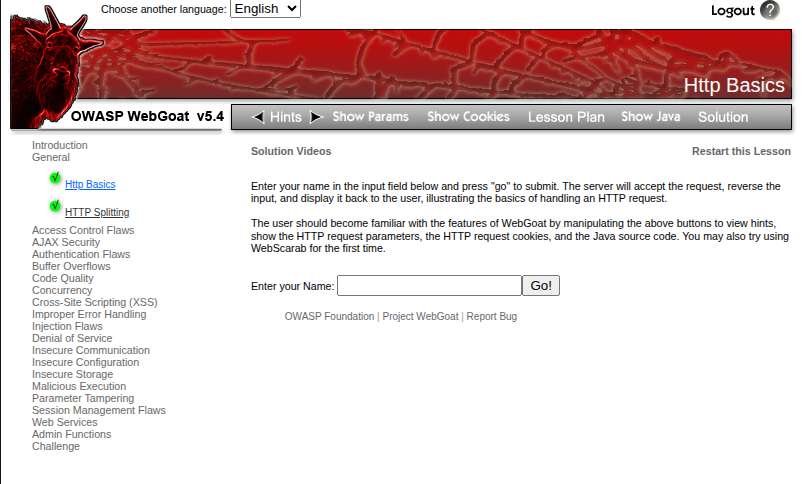
Dersi uğraşlarınız sonucu tamamladığınızda Webgoat ders listesinde ilgili dersin yanında "✔"(tick) işaretini görüyor olacaksınız. Aynı zamanda dersin içeriğinde kırmızı renkli bir "* Congratulations. You have successfully completed this lesson." cümlesini görüyor olacaksınız. Bunlar, dersi başarıyla tamamladığınızı ifade etmektedir. Şimdi dersin hedefine odaklanalım. Dersin HedefiBu dersin arayüzü şu şekildedir:
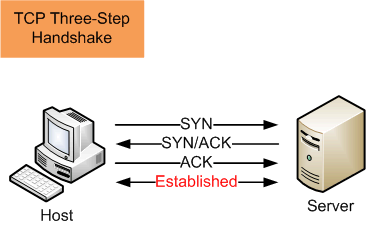
Arayüzde gördüğünüz metin kutusuna bir kelime girin. Ardından Go! butonuna tıklayın. Bu süreci Webscarab ile takip edin. AçıklamalarÖncelikle konumuz gereği HTTP protokolünün çalışma şeklinden biraz bahsedelim. Bir istemci sunucudan bir web sayfası talep ettiğinde - yani url'sini tarayıcının adres çubuğuna girdiğinde - handshake diye adlandırılan bir "el sıkışma" prosedürü uygulanır. Bu prosedüre göre istemci sunucu ile bağlantı kurabilmek için SYN adı verilen senkronizasyon paketi gönderir. Sunucu bu pakete karşılık yanıt olarak SYN/ACK adı verilen senkronizasyon/onaylama paketini gönderir. İstemci bunun akabinde ACK paketini sunucuya göndererek iletişim başlatılmış olur ve web sayfası sunucudan istemciye böylece yollanır. Bağlantı kurma adımları internetin taa 90'lı yıllardan beri kullanılmakta olan HTTP 1.1 versiyonunun çalışma şekline dayanır.
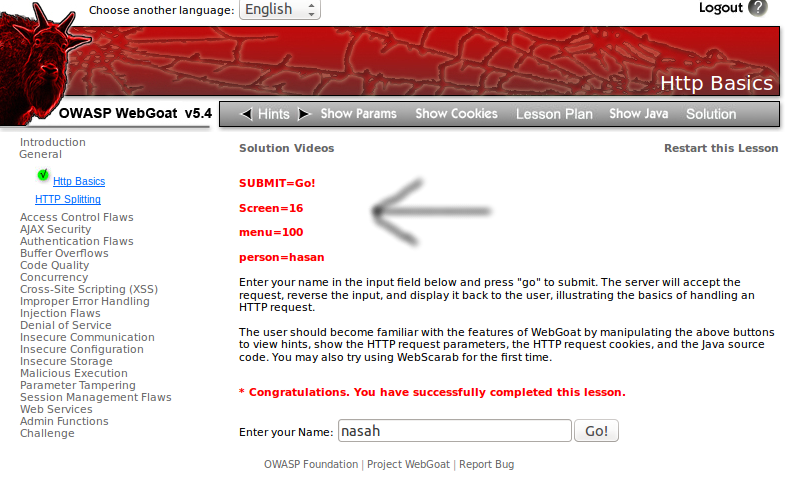
Bağlantı kurulduktan sonra istemciye gelen html sayfasını tarayıcı analiz eder ve html kodlarında belirtilen tüm diğer dosyaları sunucudan talep eder. Bu dosyalar betik(javacript kodları), resim, css dosyası,... vs olabilir. Her bir dosya talebi için sıfırdan yeni bir bağlantı kurulur. Sanki önceden hiç kurulmamış gibi. Yani yine handshake prosedürü uygulanır. İşte bu HTTP 1.1 versiyonunun bir handikabıdır. Bu handikap yüzünden internet hızı ne kadar hızlı olursa olsun web sayfası görüntüleme hızı arzulanan seviyelere çıkamamaktadır. HTTP 2.0 versiyonu ile bu soruna çözüm bulunmuştur, fakat hala halledilmesi gereken bazı noktaları mevcuttur. Biraz da ders içerisinde kullanacağımız butonlara değinelim. Ders1 - Introduction(Giriş) yazısında zaten butonlara değinilmişti. Burada sadece önceki yazıda detaylandırılmamış butonlar bahsedilecektir. O yazıda hatırlayacağınız üzere Show Params ve Show Cookies butonları vardı. Show Params butonu, sunucuya yapılan talep için bu talebe eklenen parametreleri ve parametre değerlerini görüntüler. Bu şu anlama gelir: Diyelim ki metin kutusuna veri girdiniz ve butona bastınız. Bu durumda girdiğiniz veri bir değerdir(value'dur). Bu değer butona bastığınız takdirde bir değişkene(parametreye) atılarak sunucuya gitmektedir. Show Params butonuna tıklayarak girdiğiniz veriyi ve başka verileri de ders içeriğinin üzerinde kırmızı renkli olarak görüntüleyebilirsiniz. Aşağıdaki resimde görebileceğiniz üzere metin kutusuna girilen veri ve başka değerler buton ile gönderildikten sonra Show Params aracılığıyla ekranda görüntülenmektedir: 
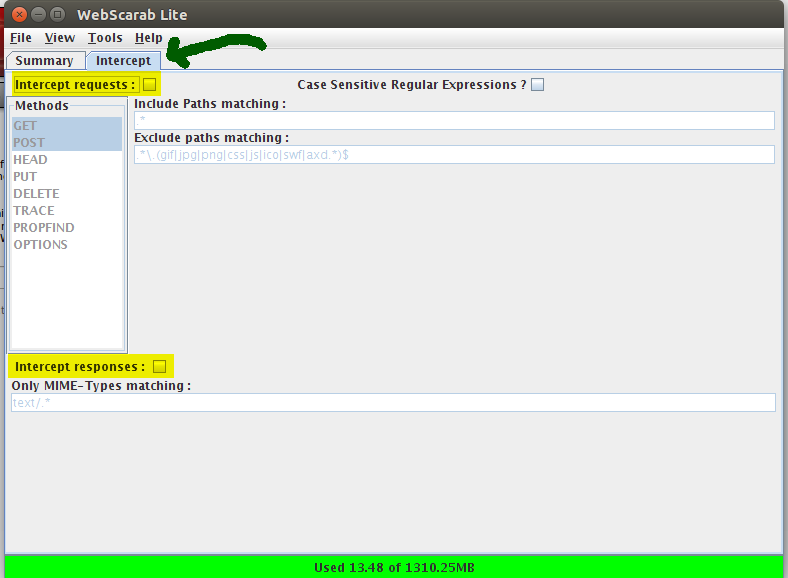
Parametreler ve değerleri ayrıca Webscarab yazılımı ile de görüntülenebilmektedir. WebScarab kullanımı Dersin Çözümü başlığı altında anlatılacaktır. Show Cookies butonu ise çerezi göstermeye yarar. Çerez, sunucunun bizi hatırlamasını sağlayan veriye denir. Bu kavramı biraz daha açıcak olursak HTTP 1.1'de bir sunucuya mesela web sayfası talebinde bulunduğumuzda talebimize karşılık yapılan handshake prosedürü akabinde web sayfası verildikten sonra tekrar web sayfası talebinde bulunulduğunda sunucu aynı istemciyi hatırlamaz, tanıyamaz. Çünkü HTTP bu durum için kabiliyetli değildir. Bu sorunu çerezler çözer. J2EE(Java To Enterprise Edition) web uygulamasında JSessionID, çerezi ifade eder. J2EE web uygulaması istemciye bir karakter dizisi verir ki bu karakter dizisine çerez denir. İstemci diğer taleplerinde talebinin yanında bu karakter dizisini de göndererek sunucunun kendini hatırlamasını sağlar. Aldığı karakter dizisinin tekrarını gören sunucu ise anlar ki bu talep önceki talebi yapan tarafından yapılıyor. Dersin ÇözümüEkranda gördüğünüz metin kutusuna girdiğiniz kelime Go! butonuna tıklanıldıktan sonra talebinize eklenecek ve sanal sunucuya gidecektir. Burada java code'ları ile bu veri işlenecek ve terslenip metin kutusuna geri döndürülecektir. Bu süreci WebScarab ile inceleme hususuna gelince öncelikle webscarab'ı ne amaçla kullanacağımızdan bahsedelim. WebScarab, http iletişimini kesmeye yarayan ve çeşitli bilgileri sunma kabiliyetine sahip bir yazılımdır. Http iletişimini kesmekten kasıt şudur: Siz metin kutusuna bir veri girdiniz ve butona basarak gönderdiniz diyelim. Bu yaptığınıza talep(request) denmektedir. Sunucuya yaptığınız bu talebi kesebiliyorsunuz ve gönderdiğiniz veriyi manipule edip sunucuya o şekilde gitmesini sağlayabiliyorsunuz. Ayrıca sunucudan gelen yanıtın(response'un) önünü de kesebiliyorsunuz. Tüm bu işlemleri yapabilmek için sadece iki kutucuğa tik koymak yeterlidir. Tik'ler sayesinde siz webgoat uygulamasında yapmış olduğunuz tüm taleplerin önünü kesebiliyor olacaksınız. Bu kesme işlemi ekrana popup şeklinde açılan bir pencere olarak yansıyacaktır. Önce bu tik işaretlerinin nerelere koyulduğunu gösterelim. WebScarab'daki "Intercept" adlı sekmeye tıklayın.
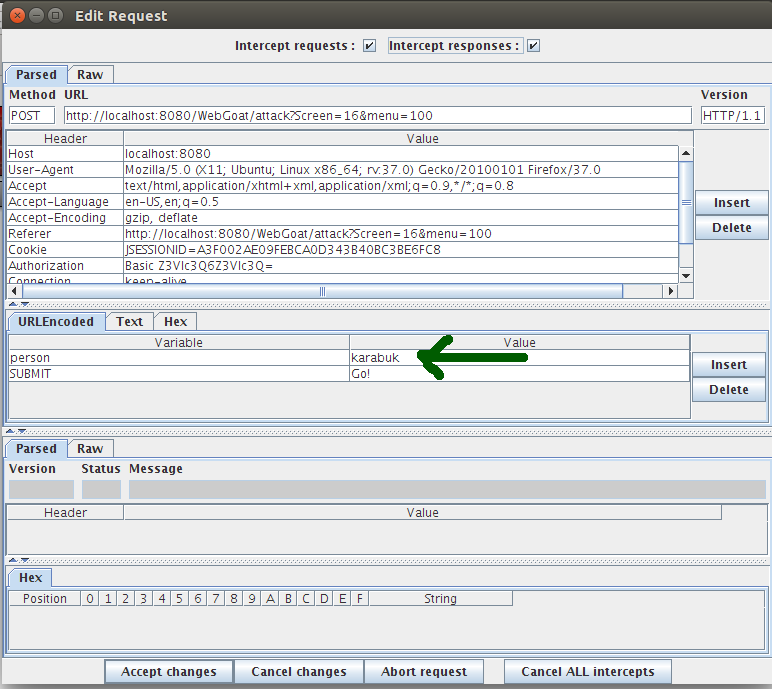
Ekrana gelen yeni birimdeki sarı ile vurgulanmış alanlardan ilki olan "Intercept Request" kutucuğu taleplerin önünü kesmeye yarar. Diğer vurgulanmış alandaki "Intercept Response" kutucuğu ise yanıtların önünü kesmeye yarar. İki kutucuğa da tick işaretini koyun ve derse geri dönün. Metin kutusuna bir karakter dizisi girin. Ardından butona tıklayın. Ekrana gelen popup şu şekilde olacaktır: 
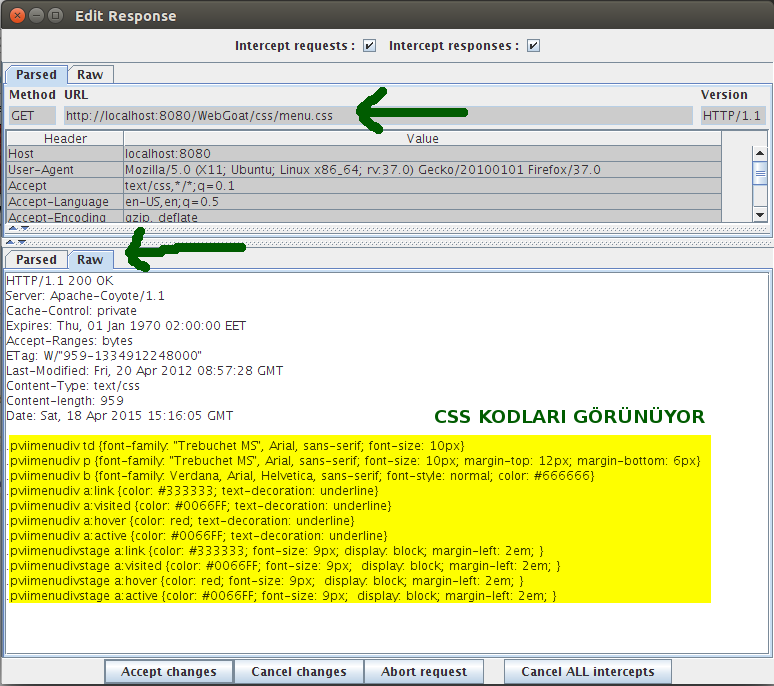
Yukarıdaki resimde ok ile vurgulanmış alan benim metin kutusuna girdiğim karakter dizisini göstermektedir. Siz de sizin girdiğiniz karakter dizisini görüntülüyor olacaksınız. Bu alan POST methodu ile gönderilmekte olan parametre ve değerlerini barındırmaktadır. Metin kutusunun verisine bu birim üzerinden çift tıklayıp dilediğiniz gibi değeri değiştirebilirsiniz. Eğer Accept Changes butonuna tıklarsanız ve diğer açılan tüm pencereler için Accept Changes derseniz lamer düzeyinde bir man in the middle saldırısı yapmış olursunuz. Fakat şu an için butonlara basmayın ve okumaya devam edin. Az önce bahsettiğim "Lamer" kelimesi, işin derinliğine vakıf olmadan çeşitli yazılımlar ile siber saldırı yapan kişiye denmektedir. Man in the middle ise adı üstünde aradaki adam saldırısıdır. Yani, bir istemci vardır ve bir de sunucu. Aradaki iletişimi kesen veyahut dinleyen ve dolayısıyla çalan çırpan kişi ise aradaki adamdır - man in the middle'dır. Şimdi Accept Changes butonuna basın. Accept Changes butonuna tıkladığınızda WebScarab'ın bir öncekine benzeyen bir başka popup penceresi açılacaktır. Bu yeni pencere sunucunun verdiği yanıtı barındırır. Bu pencere için de Accept Changes deyiniz ve ardından birkaç pencere daha ekrana gelecektir. Bunlar ise sunucunun bize gönderdiği html dosyası içerisindeki css dosyalarını gösteren linklerin ve resimlerin otomatik olarak talebe neden olması akabinde sunucudan dönen yanıtları temsil ederler. Bu yanıtlar tahmin edebileceğiniz üzere css dosyasını ve resimleri barındırır. Peki bunları ben nereden biliyorum dersiniz? 
Yukarıdaki resimde url'ye bakınca zaten .css uzantısını görüyorsunuz. Orada .png , .gif ,... vs'i de olabilirdi. Bu şekilde olaya vakıfım. Ayrıca dönen talebin içeriğini Raw adlı sekmeye tıklayarak da görebilirsiniz. Tüm pencerelere Accept Changes diyerek sonlandırdığınızda dersi başarıyla bitirdiğinizi söyleyen tick işaretini ve kırmızı bildirimi göreceksiniz. Şimdilik bu kadar. Yeri geldikçe WebScarab'ı kullanacağız. Bu derste WebScarab'ın nasıl kullanıldığından bir parça bahsetmiş olduk. Gelecek derste görüşmek üzere.... Yararlanılan Kaynaklar
|
|||||
 Bu yazı 18.04.2015 tarihinde, saat 18:29:20'de yazılmıştır.
05.10.2025 tarihi ve 05:16:06 saatinde ise güncellenmiştir.
Bu yazı 18.04.2015 tarihinde, saat 18:29:20'de yazılmıştır.
05.10.2025 tarihi ve 05:16:06 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|
|||
|
|

